Usar AMP para el posicionamiento web a día de hoy no es un factor de posicionamiento (comunicado por la misma compañía Google en 2016). Dicho esto, en mi opinión es cuestión de tiempo que se vaya a convertir en un factor para posicionar más o incluso se convierta en una característica relevante para el SEO tanto de las webs de contenidos como también de los ecommerce o tiendas virtuales. Las razones que me llevan a hacer esta afirmación son básicamente dos:
- El tráfico móvil ya supera holgadamente el tráfico desde escritorio. Google ya ha adaptado sus algoritmos para posicionar diferentes resultados según desde donde provenga el tráfico.
- La tecnología AMP acrónimo de Accelerate Movile Pages es una tecnología patrocinada y promovida por Google, es más, es una tecnología de propiedad de la compañía y en esto haremos hincapié al final del artículo.
Pero antes de empezar en profundizar más en la cuestión y sus implicaciones a la hora del posicionamiento web, quizás nos sea de utilidad una breve definición fácil y comprensible de los que es la tecnología AMP.
SEO técnico: cómo instalar Google AMP para WordPress
WordPress es el CMS por antonomasia de los plugins así que el primer paso para la adaptación a la tecnología AMP será instalar el plugin de AMP. Os lo podéis bajar del repositorio de wordpress o simplente pinchando sobre la imagen.
Tras la instalación podréis observar como añadiendo /amp o ?amp=1 a una dirección de uno de vuestros posts obtendréis la versión AMP de vuestra entrada. Este plugin no es compatible con páginas ni archivos por lo que solo os implementará la tecnología AMP para vuestras entradas de post y en estas serán en las que podréis beneficiaros de alguna mejora en cuanto a posicionamiento web derivado de la rapidez de carga en móviles. Estas mejoras no son debidas»en teoría» a que se sirva la web bajo parámetros AMP, sinó porque cargará más rápido que tu competencia. Eso sí la usabilidad se verá resentida.
Podéis observar el resultado en nuestra tienda de afiliados nicionline
Ahora podría ser recomendable que hicierais una prueba de velocidad, por ejemplo con pagespeed y comprobarais lo que tarda una página AMP y la convencional.
A nivel de posicionamiento observaréis que la experiencia del usuario al menos en cuanto a carga va a mejorar mucho. Esto de una manera u otra influirá en vuestro posicionamiento web
Hasta aquí bastante fácil verdad, pero debemos de tener cuenta una serie de factores respecto a usabilidad, contenido duplicado, medición y monetización, casi todas ella podremos solventarlas con nuevos parches o plugins.
Contenido duplicado, posicionamieto web Google AMP
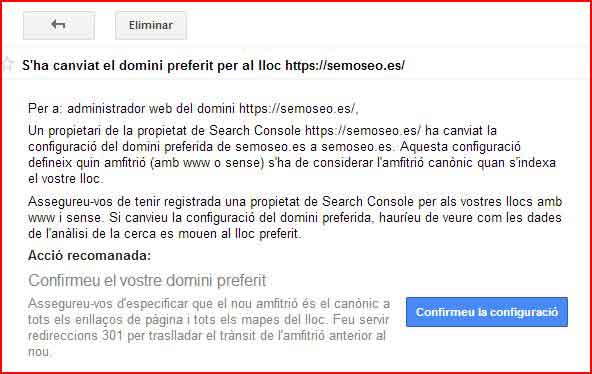
En teoría google y su algoritmo Panda pueden considerar contenido duplicado dos url que muestren el mismo contenido. Así un dominio con www y sin el que muestren el mismo contenido podrían ser penalizados por Google por contenido duplicado. De igual manera webs con certificado SSL que muestren contenido en su dirección http y https.
Esta situaciones se solventaban estableciendo el atributo canonical y seleccionando en el Search Control (Antiguo Web Master Tools) nuestra versión preferida.

No hace falta ser muy avispados para observar que con la implementación de la tecnología AMP vamos a contar con contenido duplicado. para solventarlo y podremos usar un nuevo pluguin. AMP Toolbox. Mediante este plugin podréis:
- Personalizar parte del código CSS y adaptar la cabecera y colores para que empiece a tener una apariencia un poco más acorde con vuestra web original.
- Podremos insertar enlaces desde la url original a la AMP y viceversa de manera automática.
- Algo fundamental, podremos insertar nuestro código de seguimiento de Analytics, ya que por defecto la versión AMP lo elimina. !Que sería el maketing online sin medición!
No obstante en algunos temas de wordpress pueden no funcionar correctamente o presentar incompatibilidades con algunos plugins tipo Page Builder dando errores de compilación.
Mediante este plugin podréis señalar que url tendrá el atributo canonical aunque parece que de momento no es necesario. Esta vez como Google es el impulsor de la tecnología se encarga de dar prioridad al contenido en AMP sin que tengamos que indicar nada a los robots y parece que sin penalizar por contenido duplicado. De todas formas las cosas bien hechas siempre quedan mejor 😉 ¿No creéis?
Por último y si usáis el famoso plugin de Yoast Seo es recomendable que instaléis Glue for Yoast SEO & AMP para aseguraros un correcto transvase de los metadatos introducidos para lograr un buen posicionamiento web en las busquedas de Google mobile. Además en el caso de que os surjan incompatibilidades con AMP Toolbox Glue for Yoast SEO os permitirá configurar el seguimiento de Analytics para las páginas AMP.
Con la implementación de todos estos conectores podremos lograr un resultado aceptable para los resultados de nuestros Post pero cuando pasamos al terreno de la monetización observaremos que nos hace falta un poco más que esta espartana apariencia, donde no encontramos menús para seguir navegando en la web si nos ha gustado, cómo mucho podemos ir al la página de inicio. Además resulta dificil montar una llamada a la acción en condiciones, el visitante no puede compartir directamente su experiencia en redes sociales, etc
Google AMP: usabilidad y monetización
Afortunadamente tenemos otro conector y además gratuito (con versión pro) que nos va a mejorar la experiencia de usabilidad pudiendo configurar hasta dos menús, los que monetizan vía adSense podrán incluir 4 anuncios, podremos activar tanto entradas, como archivos y páginas aunque el resultado para páginas no es para morirse dependiendo del tema puede ser aceptable. Además es compatible con Page Builder y los short codes aunque no con otro plugin que es uno de mis imprescidibles All 404 Redirect to Homepage que nos permite evitar los errores 404 cuando el boot se pasa por nuestro dominio. Vamos para que no nos pille despeinados de buena mañana.
El plugin Accelerated Mobile Page for WordPress es bastante completo y de los que he probado sin duda el mejor, hasta nos va a permitir configurar un mensaje de cookies para los visitantes y para lo que los plugins anteriores no nos daban cancha dejándonos en una cierta «alegalidad»
No obstante también puede que os genere alguna incompatibilidad y hasta incluso algún error 500 dependiendo de vuestro tema por lo que si os sucede esto una alternativa para al menos dar usabilidad puede ser el plugin Custom AMP con el que obtendréis tener un menú asociado a la página AMP, aunque este último tiene incompatibilidades también con plugins tipo Page Builder
Google AMP posicionamiento web para ecommerce
Si administráis o sois propietarios de una tienda virtual, habréis notado que en ningún momento se ha hablado de páginas de producto, carrito, etc. Si optáis por implementar esta tecnología para vuestro ecommerce en wordpress una de las mejores opciones sin duda es el siguiente plugin.
Si es de pago, pero os darán soporte para los problemas que os puedan surgir y podréis lograr un resultado aceptable para que vuestros clientes puedan acabar la compra en su dispositivo móvil.
Si por el contrario vuestro CMS es Prestashop tímidamente se empiezan a ver algún desarrollo, en su market place podréis encontrar un módulo AMP para Prestashop. Un poco antes los indios de webkul se adelantaron y sacaron otro.A fecha de publicación de este artículo solo cubren la versión 1.6 de Prestahop.
Cómo habréis podido observar la tecnología AMP para ecommerce está todavía en pañales e implementarla en una tienda en producción puede llegar a ser problemático. No obstante podemos usarla de una manera inteligente. Si creáis contenido en vuestro blog, mejoraréis la experiencia de usuario en cuanto a la carga móvil, también podéis hacer que vuestras páginas de producto funcionen a modo de escaparate usando AMP para acabar la compra en la interfaz clásica. Seguro que con un poco de ingenio dais con la solución y si necesitáis asesoramiento siempre podéis contar con el equipo de semoseo.
Google AMP y el control de Internet
Hay una cosa que es cierta, una página AMP carga más rápido y puede mejorar la experiencia del usuario que es el tótem de Google. Pero no es menos cierto que esta tecnología patrocinada por Google sirve los archivos desde servidores del propio Google. Hasta ahora el Internet que conocemos ha tenido características que apuntaban hacia la neutralidad de la red. Pero si AMP se impone esto va a cambiar porque con AMP quien sirve la información es Google, ya no solo te ayuda a encontrarla. ¿Y si algún día decide no servirla toda? Quizás demasiado poder para estar en manos de una sola compañía.
Se habre el debate ¿y tu que opinas?







Hola
Buen artículo. Muy claro.
He leído mucho al respecto de AMP. Lo de siempre, «pros y contras»
Dado que parece estar enfocado a artículos y periódicos online, tengo la impresión de que para blogs más «perennes» no es demasiado adecuado.
Tengo implementado AMP en mi blog pero estoy planteándome quitarlo. Esto generará el problema del error 404, ¿no?
¿Hay alguna solución oficial al respecto?
Un saludo y gracias
Hola Javi, en primer lugar, gracias por tu comentario. Antes de quitarlo valora tres cosas:
– Velocidad de carga de las url de tu blog con y sin amp.
– Como monetizas con adsense, si no implementas adsense para amp con algún plugin estás perdiendo ingresos. Si lo implementas no te olvides de observar si disminuyen mucho tus tasas de click
– Respecto a los errores 404 no te preocupes, Google sirve una versón cacheada de tu URL para amp. De hecho cuando te indexa una url en amp quien la sirve es google, no tu servidor. Tanto es así que si desactivas tu plugin para amp, y haces una busqueda para una url indexada de amp, Google te seguirá sirviedo la página AMP durante un tiempo. No obstante si te preocupa siempre puedes instalar un pligin de redirección a la home por ejemplo.
Enhorabuena por tu blog, útil y con un nicho bien definido. Por cierto, quizás deberías probar a monetizarlo con Booking o alguna plataforma parecida.
Muchas gracias por tu comentario, es un honor para nosotros y una alegría leerlo de un experto en SEO.
Tras leerte, definitivamente me he convencido de continuar con AMP.
Actualmente lo tenemos monetizado con Adsense, o sea, que en ese sentido con AMP todo correcto.
Estamos estudiando monetizarlo con Booking y alguna plataforma más. Gracias por la sugerencia.
Muchas gracias por la respuesta
Os seguimos
¿Acaso se trata de una lucha de gigantes usando Instant Articles y AMP por el control de toda la información en Internet?
En primer lugar, gracias por tu comentario. Sobre lo que comentas lgo de ello debe de haber, aunque personalmente me preocupa más el efecto que tiene sobre la neutralidad de la red. Ahora, además de poder decidir que se muestra o no, tendrán capacidad de decidir que se sirve al usuario y que no.
Interesante el artículo!
Personalmente estoy experimentando con AMP en mi sitio web y si bien es positiva la carga de la misma, todavía no me gusta que en el plugin «oficial» no se pueda agregar publicidad Adsense.
El tráfico que llega por AMP no se monetizaba, estoy utilizando un plugin externo para lograr el cometido, pero Google tendría que encontrarle una solución para que más público se pueda llegar a interesar en AMP.
Saludos!
Gracias por el articulo esta muy bien explicado!
En mi caso obtengo peores métricas de velocidad con page speed en móvil que en version desktop. Claro que tengo videos incrustados de Youtube y publicidad de Google Adsense.
Probaré el plugin que mencionas sobre aceleración de páginas para móvil.
Sigo trabajando para mejorar este aspecto.
¿Alguna sugerencia adicional?
Gracias